はじめに
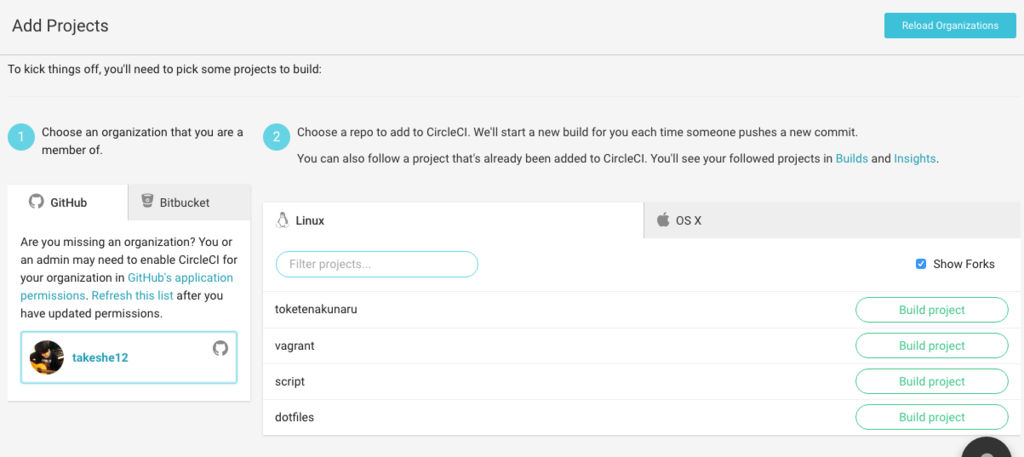
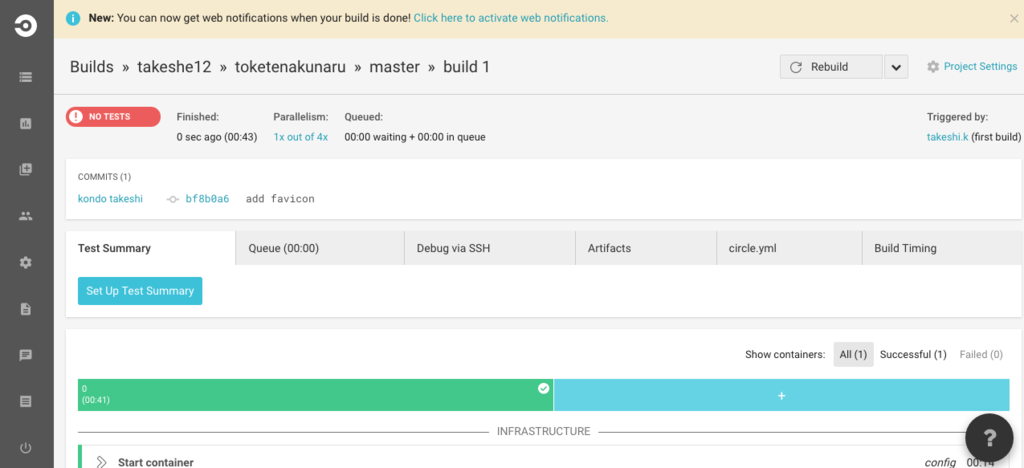
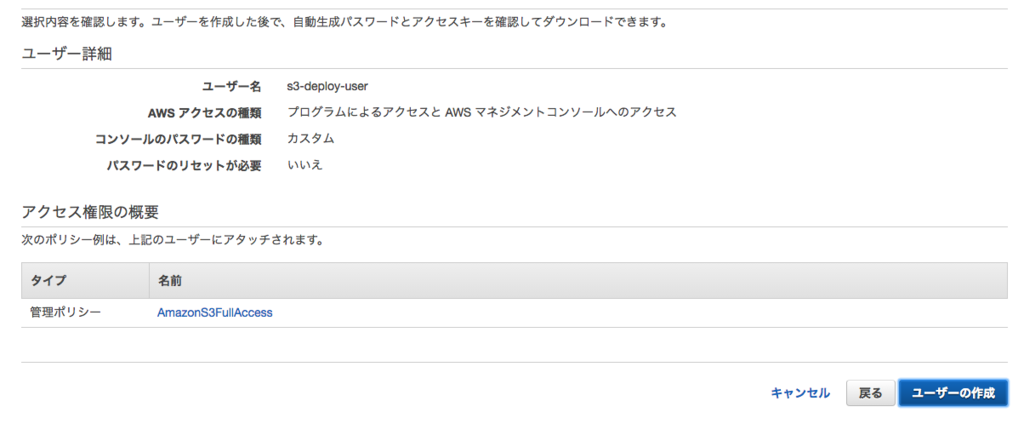
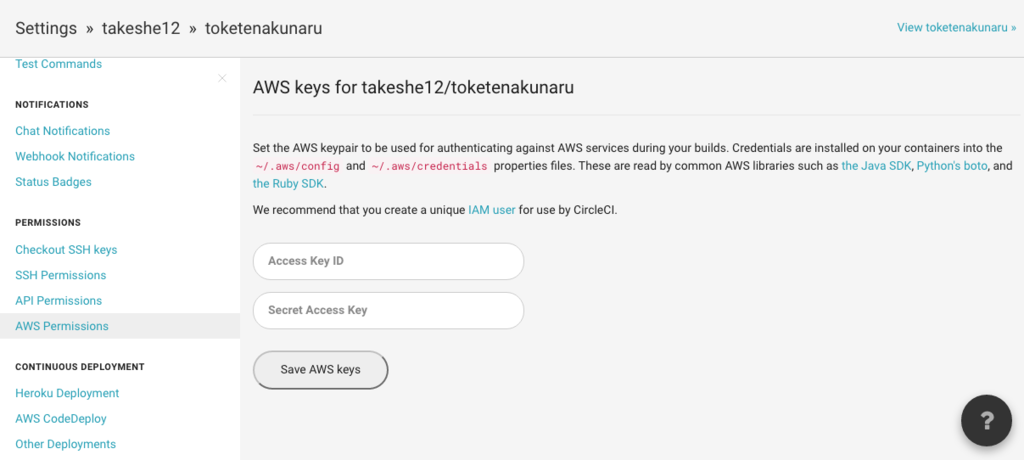
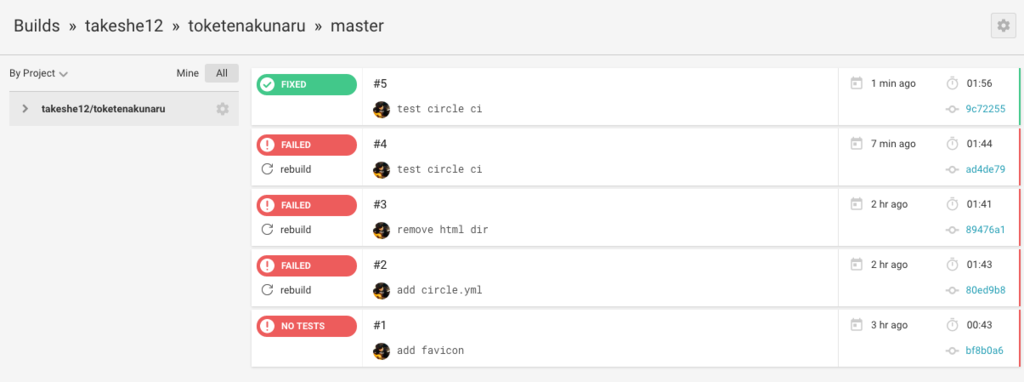
12月頭に、趣味の音楽プロジェクトのページをFC2からAWS-S3へ移行。独自ドメインを取得し、CircleCIと連携させました。
googleもhttps対応してないサイトはページランク下げる*1と言っているので、https対応します。もちろん、勉強のためです。
SEO(ランキング上位にするために)SSL証明書を導入するって流れもなんだかなぁという気もするし、別に静的サイトでREAD Onlyなサイトを暗号化したところで、という気もしますが、世界のデフォルトはhttpsに向かおうとしているので流れに乗っておきます。
ちなみに各所でめちゃくちゃ苦戦しました
CloudFront
AWS CloudFrontはクラウドのフロントに位置して、redirectやページキャッシュの面倒を見てくれるいいヤツです。コンテンツ配信高速化のためにあれやこれややってくれるみたいです。
今回はhttpからhttpsのリダイレクトや、ページキャッシュのため(キャッシュしてくれるとS3の利用料金も下がるわけですね)に導入したいと思います。
CloudFrontページへGO

WebでGetStarted

ドメインはS3のバケットから選択

Redirect Backet Accessをyesに、Identifyも新規に作成、commentにdomain名を入れ、access policyをupdate

Redirect http to httpsを選択

あとはデフォルトのまま。cacheのTTLは24hのようですね。

distributionがprogressからdeployedになるまで15分ほど待ちましょう。

idをクリックして表示されるdomainにアクセスしてもaccess denyとでます。
このドメイン名でアクセスできるはずなんですガー。。。とりあえず先に進みます。
参考:AWS再入門 Amazon CloudFront編 | Developers.IO
Route53
次にcloud front経由でS3のパケットにアクセスさせてやるため、Aレコードを変更します。
これまではhttp://toketenakunaru.com → S3のドメイン だったんですが、このS3のドメインをcloud frontのドメイン名に変更してあげます。
そうするとhttps://toketenakunaru.comにアクセスできた。なぜかよくわからない。
ただ、証明書がcloudfrontのものなので証明書エラーはでます。

SNSとSES
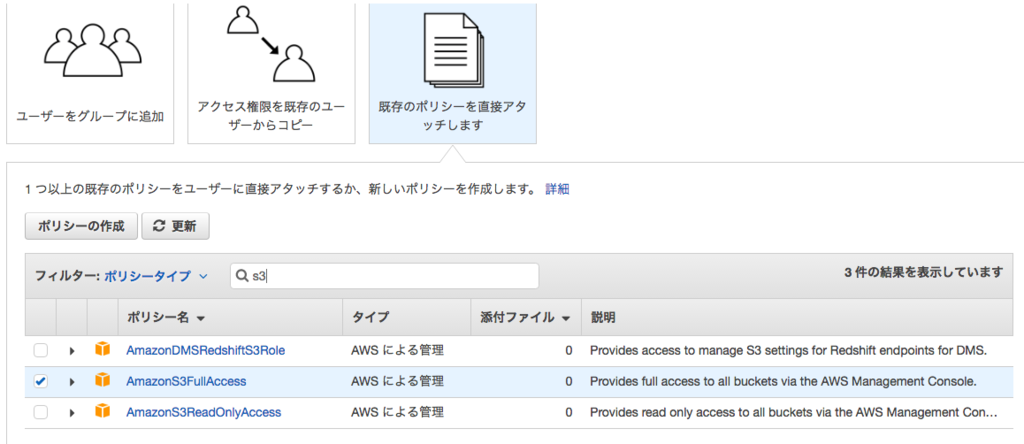
さて、Certificate Managerで証明書を取得するためには自分のドメインのメールアドレスで受信できなければなりません。
無料の証明書とはいえ、メールアドレスで認証するのですね。
まず、プッシュ通知サービスのSESの設定です。ここで、リージョンはバージニア北部にしておくのを推奨します。北オレゴンだとMXレコードが登録されなかったんですよね。。。
CreateTopicを選択

適当なtopi nameをいれます

転送したいメールアドレスをいれます。
ちなみに後からこれはリージョンを変更して作り直しました。。。

SESでドメイン作成

TXTレコード、CNAMEレコード、MXレコードが生成されるので、Use route 53を選択すればきれいにroute 53に登録してもらえます。
そのあとはメールを受信したときのruleを設定。
Emeil Receiving→rule sets→create new rule sets

メールで認証します。

新しくアクションを作ります。先ほど作ったSNSのものを指定。

適当なルール名とデフォルトのルールでokです。

admin@<your-domein>へメールを送信してみてください。json形式でくるのでわけがわからないと思いますが、とりあえず届けばokです。
参考:無償SSLのCertificate Manager、S3、Cloud Frontで、独自ドメインの静的HTTPSサイトを作る - Qiita
Certificate Manager
さてついに証明書発行です。ここは一番簡単です。
証明書にドメイン名を追加。

リクエストの送信。このとき以下のアドレスに送られるようです。SESでの転送設定はこのアドレスである必要があります。
admin@、administrator@、hostmaster@、webmaster@、および postmaster@
参考:よくある質問 - AWS Certificate Manager(簡単に SSL/TLS 証明書を作成、管理、配置) | AWS

ちなみにメールが死ぬほど読みづらいんですが、approvで検索ひっかけてください。そのあとhttp:..ではじまるリンクがあります。¥r¥nandの前までをコピペして承認用アドレスに飛んでください。

完了すると以下の表示になります。

再度CloudFront
domainの編集でcustom SSL certificationを選択。certificate managerで作ったものが選択可能になっています。

ただ少し時間がかかるようで、しばらくはcloudfrontの証明書が表示されます。
おわりに
静的webサイトをAWS S3で公開し、cloud frontを使うことで24時間キャッシュ&無料のSSL証明書を利用してhttps化を実現しました。AWSすごい!
AWSサービス同士は連携がシームレスでとても良いですね。
ちなみにCDP(Cloud Design Pattern)だとCache Distributionパターンなんですね。
http://aws.clouddesignpattern.org/index.php/CDP:Cache_Distributionパターン
参考: [ACM] AWS Certificate Manager 無料のサーバ証明書でCloudFrontをHTTPS化してみた | Developers.IO Amazon S3でSSL対応の静的ウェブサイトを公開する | マジメナラボ - majimena Inc. S3+CloudFront+ACM(AWS Certificate Manager)でHTTPS静的サイトを作ってみた - Qiita
*1:過剰表現